출처:http://blog.naver.com/ribido74?Redirect=Log&logNo=30056975127
이 많은 자료를 찾았으나 오페라는 결국 해결되지 않았다. 오페라는 자바스크립트를 이용해 브라우저를 확인하고 아래의 "​"를 이용해 처리했다. css로 적용되는 건 IE에서 word-break:break-all, FF에서 word-wrap: break-word;이 적용된다.
참고로 td 태그에서는 암 것도 안 먹는다. 암튼 아래 3가지를 적용해서 해결해야 한다.
올린 파일은 이를 적용해서 막 코딩 한 것이다. 오해 없길 ... ^^;;
* FF억지춘향 줄바꿈
출처 : http://bbs.freecount.net/bbs/bbs.php?m=view&bid=study_4&id=210&page=1&cate=&q=&sopt=
html에서 한 문장의 줄이 길어지면 보통은 자동으로 줄바꿈해주지 않는다.
IE(5.5부터인가?)의 경우는 css에 "word-wrap:break-word;"를 써주면 조금 어색한 곳이라도 무조건 줄바꿈시켜준다.
문제는 Firefox!! 여차저차 정치적이고 알록달록한 이유로 현재 "word-wrap"스타일은 IE만 먹는다.
FF의 경우는 한글을 2바이트로, 영문을 1바이트로 글자 수를 계산하면 내가 원하는 한 줄에는 대략 몇 바이트가 들어가는지 계산이 나온다. 그 한 줄에 해당하는 바이트가 될 때마다 글자 끝에 "​"를 붙이면 자동으로 줄바꿈이된다.("​"이 나올 때 마다 줄바꿈을 해야하는지 아닌지를 판단한다)
이 엔티티는 레이아웃상으로 전혀 드러나지 않는 엔티티이므로 마음껏 써도 된다.
"​"는 태국어에서 쓰는 너비 없는 단어 구분자라고 하던데 이런게 왜 태국어에 있는지는 모르겠지만 여튼 그 덕분에 FF에서도 줄바꿈이 가능해졌다.
줄바꿈 참고 css
word-wrap: break-word; /* Internet Explorer 5.5+ */
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-break:break-all;
========================================================================================================================
* 비표준 - 강제로 줄바꿈 : word-break에 대해서 써 봅니다
출처 : http://imaxicool.tistory.com/130
게시판이나 덧글에서 한 단어의 길이가 셀 혹은 테이블의 길이보다 긴 경우,
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
or
가가가가가가가가가가가가가가가가가가가가가가가가가가가가가가가가가가
이런 식의 띄어쓰기 없이 입력된 것들은 하나의 단어로 인식해서,
설정한 길이값을 넘어가고 맙니다
이걸 막기위하야 이용되는 속성으로 word-break:break-all; 있는데, table 태그 뿐 아니라 div에서도 잘 적용됩니다.
간혹 div에서 overflow:hidden이나 auto로 설정해서 설정한 길이값을 넘어갈 경우 강제로 감춰주는 트릭을 사용할 수도 있지만
마우스로 드래그를 하거나 클릭시 외곽선이 점선으로 순간 표시될 때 감춰진 영역이 표시되는 문제가 발생하기도 하네요..
그런데 이것이 css2 에서는 표준이 아니네요^^
그 외에, 각 브라우저별로 지원되는 확장 기능을 이용한다.
word-wrap: break-word; /* Internet Explorer 5.5+ */
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
==========================================================================================================================
* Cross Browser Word Breaker with jQuery
출처 : http://www.mimul.com/pebble/default/2008/10/19/1224416040000.html
1. 브라우저별로 지원되는 word-break 속성
| 속성 | Internet Explorer 5이상 | Safari 3이상/Chrome |
|---|---|---|
| normal | ○ | ○ |
| keep-all | ○ | × |
| break-all | ○ | ○ |
2. IE6, 7 적용 방안
- class 나 style="word-break:break-all;" 식의 인라인 스타일
3. Firefox에서 임시 방편으로 적용 방안
- overflow:hidden으로 사용하면 박스 레이아웃을 유지할 수 있음
- 스크롤바가 하위에 생겨서 보기 싫음
4. jQuery를 활용한 Cross Browser애서 사용
- FireFox나 Opera에서는 word-break:break-all 스타일이 비표준이라서 허용되지 않음
- 다른 방법이 필요
- Usage: $('[search]').breakWords();
- 소스
(function($) {
$.fn.breakWords = function() {
this.each(function() {
if(this.nodeType !== 1) { return; }
if(this.currentStyle
&& typeof this.currentStyle.wordBreak === 'string') {
this.runtimeStyle.wordBreak = 'break-all';
}
else if(document.createTreeWalker) {
var trim = function(str) {
str = str.replace(/^\s\s*/, '');
var ws = /\s/,
i = str.length;
while (ws.test(str.charAt(--i)));
return str.slice(0, i + 1);
};
//For Opera, Safari, and Firefox
var dWalker = document.createTreeWalker(this,
NodeFilter.SHOW_TEXT, null, false);
var node,s,c = String.fromCharCode('8203');
while (dWalker.nextNode()) {
node = dWalker.currentNode;
s = trim( node.nodeValue ).split('').join(c);
node.nodeValue = s;
}
}
});
return this;
};
})(jQuery);
[참고 사이트]
- http://blog.stchur.com/2007/02/22/emulating-css-word-wrap-for-mozillafirefox/
- http://snippets.dzone.com/posts/show/6271
- http://www.hedgerwow.com/360/dhtml/css-word-break.html
- http://blog.stevenlevithan.com/archives/faster-trim-javascript
=================================================================================
* Firefox : word-break 기능
출처 : http://blog.daum.net/uidev/12509820
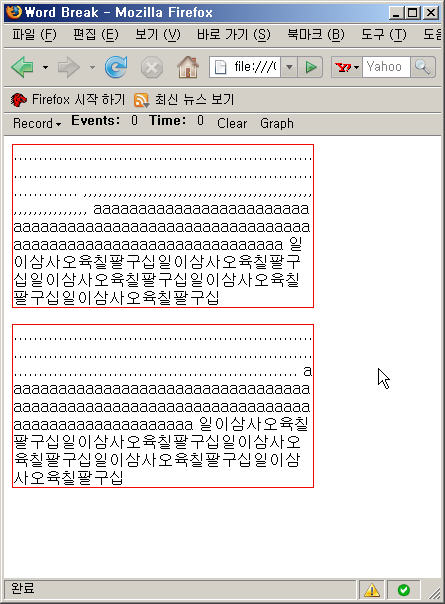
Word Break 기능 스크립트 입니다.
한글 제외하고
영문,특수기호, 숫자, url,email ,,,등 Space 없이 한줄로 사용 할때
IE 에선, word-break: break-all; 하면, 위 상황에서 줄바꿈이 되는데..
Mozilla Firefox에서 위 같은 상황에 자동 줄바꿈이 안됩니다.
IE에선 Hack사용 해서 CSS로 처리하시고,
Mozilla Firefox 브라우저 체크해서 스크립트 사용 하시면 될꺼 같습니다.
구글에서 wrap long url 로 검색해봤는데.
적당한 해결책도 없는 것 같아서 스크립트 공유 합니다.
다른 방법,Tip 사용 하시는 분들 공유 해주세요 ^^;;
* CSS word-break
non-standard는 아니고 / W3C HTML Validation 통과되는 속성 입니다.
* CSS3 Draft
http://www.w3.org/TR/2005/WD-css3-text-20050627/#word-break
https://bugzilla.mozilla.org/show_bug.cgi?id=249159
<style type="text/css">
div {
width:300px;border:1px solid red;
word-break:break-all;
}
p {
width:300px;border:1px solid red;
word-wrap:break-word;
}
.wordBreak {
font-size:0;
line-height:0;
}
</style>
<div>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
<script type="text/javascript">
//<![CDATA[
function wordBreak(element) {
element.innerHTML = element.innerHTML.split('').join('<span class="wordBreak"> </span>');
}
wordBreak(document.getElementsByTagName('div')[0]);
wordBreak(document.getElementsByTagName('p')[0]);
//]]>
</script>
추가 : element.innerHTML = element.innerHTML.replace(/([\S])/g,'$1<span class="wordBreak"> </span>');